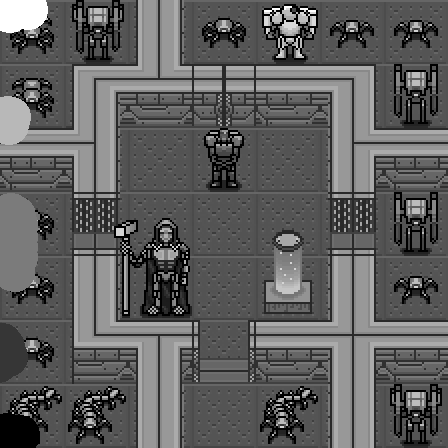
Both have already been given more color and contrast, I don't want to get to the point where the walls and floor are more noticeable than the characters.
Colour wise the floor and walls are pretty much grayscale at the moment with little to no colour (Those yellow lights don't count!). So in terms of adding colour, working with metal its very common to shift the darker colours to purple and the brighter colours to a bright blue or yellow colour. All within reason though, shift to much in either direction and things might look a bit funky

Now on to contrast, which Curly kindly pointed out is still a problem. But I'll take a twist on the "there is a contrast problem" and talk briefly about values instead. So when we're talking about values were talking about the range in
colour between the darkest black to the brightest white. Its important to know that outside in the real world you can see almost a full range of values (unless its dark out

), even in the middle of the day you'll find a very large range in values. My point here being that an image not using a good range of values generally has contrast issues. And looking at your image the tiles in use for walls and floors have colours that tend to sit in a small range smack dab in the middle of the full range. The fact that the floor and walls both share that small range means that visually there is little contrast between the two tiles, which is weird seeing as both receive different amounts of light. This can cause a few visual problems, such as the image looking flat, or our eyes translating the walls and floors as inverted, which I think Surt pointed out. So when people talk about contrast, don't think about colours only but also contrast between objects receiving different amounts of light.
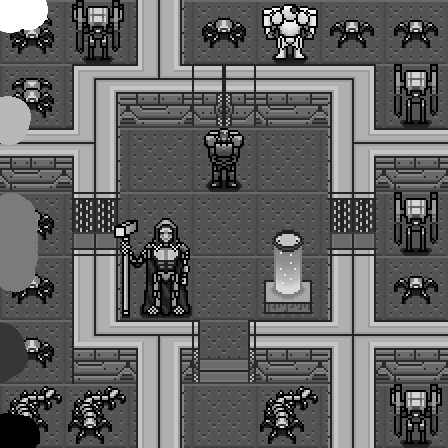
Now on to fixing those values. So what I like to do is make the image grayscale, as I've done below. In grayscale all colours have been converted to greys sharing the same value, and visually its then easier to work out whats goings wrong with the image, because you know, sometimes those pesky colours can play tricks on your mind! What I like to do then is add blobs of both pure black and white and then some other values in between the two to reference against. A gradient might be better though.
 Checking values
Checking valuesAnd as you can see while the characters are mostly okay, the tiles aren't. They all share that small range of values I mentioned before. Now I'm going to up the contrast based on what I can see. And I can see that the your values fall short on the brighter side of things, so I just want to push them up a bit, not all the way up though, I want to have a realistic range and make sure everything looks fine based on what material they are. Hopefully now the image makes better use of a larger range of colours.
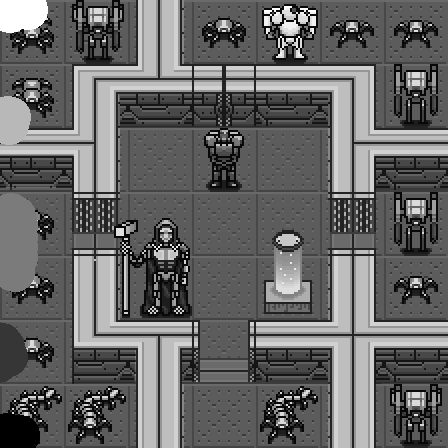
 Does that look better?
Does that look better?You should see there's a noticeable difference, the tiles just pop out that bit more. Do take into account though that I've done this very crudely, so the sprites are probably all over the place as I'm focusing on the tiles.
Next, still not right. When I made the values of the wall tiles brighter, I did so because they were just slightly brigher than the floor tiles in the original. But when you take light into account, if the light source is from above, then the top of the walls and the floors are facing the light source so will be brighter and the side of the walls pure and simple aren't, so should be darker. So I changed that.
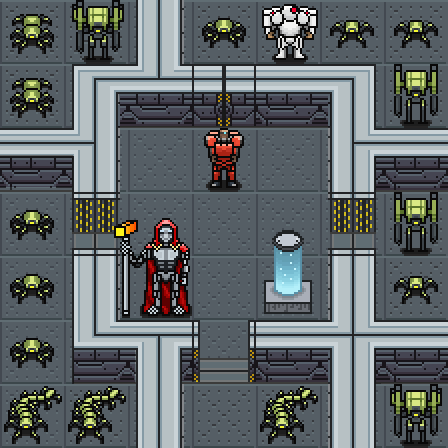
 Fixed things based on light source
Fixed things based on light sourceSo if you compare the first with what we have now, you can clearly see that there is a clear contrast between the walls and floors and overall a better range of values.
Now all thats left is to add colour. Which I've done as quickly as possible, but I hope it gets the point across.

I've rambled on long enough, I hope that helps.
Please also post your most current update in your posts too.