Usually it's pretty easy to tell someone "do some hue shift" to get more alive colors in a piece which is otherwise death.
The problem with those pieces is that there is not much artistic craftmanship in them, that a "shortcut" help like "hue-shift" truly helps.
Hue shifting is a simplified term for something which goes on with color, but is much more complicated.
The problem you run into with your palettebuildig is that you assumed approximately the same values for each ramp of colors.
Another problem you have going on is that all your darkest shades and all your brightest shades are looking in avg. the same,
all first shades seem to have the same saturation, same goes for all second shades as a group and so forth.
THe result of those flaws is that the only usable colors in your palette as it is, are currently the midtones.
You run in trouble with red and yellow, because they work only at specific hue and different value and saturation levels.
also the saturation levels some colors look "best" or "truest" at vary a lot. Red only looks like red in the really high saturated area.
While blue and green work really nice in mid-saturated levels.
And some grays only will work with really little saturation.
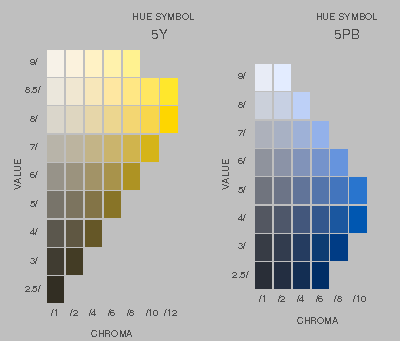
maybe this image helps to make my points clearer:

for example:
yellow seems to look best with high value, high saturation and gets "muddy" really quick in the lower levels.
blue seems to look best in mid value high saturation but there are a lot of beautiful over a much wider bightness and saturation field.
Just throw any mathematics for this topic over board and don't try to come up with the same values for each colortype.
It won't work because reality doesn't work that way.
Learn a bunch of colors you like and where the are in the colorcycle.
https://en.wikipedia.org/wiki/List_of_colors:_A%E2%80%93Ffor example if you look for "sand" what you will get will be at the level it usually should be.
Once you know some colors and where the are, it gets easier to learn new colors and remember where they are in the color-spectrum.
And then it gets much easier to understand why the color you want to achieve can't be achieved with the model you used for your current palettebuilding.