I know that it all started out as an idea / new approach and not by the intent to create a new rule. If I recall right you even wrote that you, Helm, don't intended to do so.
The results are observable in the net, actually I don't care anyways. I just think it's highly interesting to observe the behaviour and effects something like this can have.
One crazy idea I wanted to share/discuss for quite some time now is "contrasting".
What you need to partake / make up your mind is a perfectly calibrated monitor - If you haven't a high quality monitor, which is pretty decent at giving back values your perception will be quite off.
Although you can calibrate your monitor with this tool (which already can greatly enhance perception):
http://www.lagom.nl/lcd-test/I also thought I'd reduce the concept down to the simplest example I could think of:
-With contrasting I just mean how small/big the gaps we use between "areas of the same color".
As we all know color is quite a topic on it's own,
so I am just focusing on value for this example
(which is basically one of the 3 dimensions of the hsv - color space - (hue, saturation, value) but also has the biggest effect).
I also decided to do my
example against the most neutral color at our hands -
50% gray.
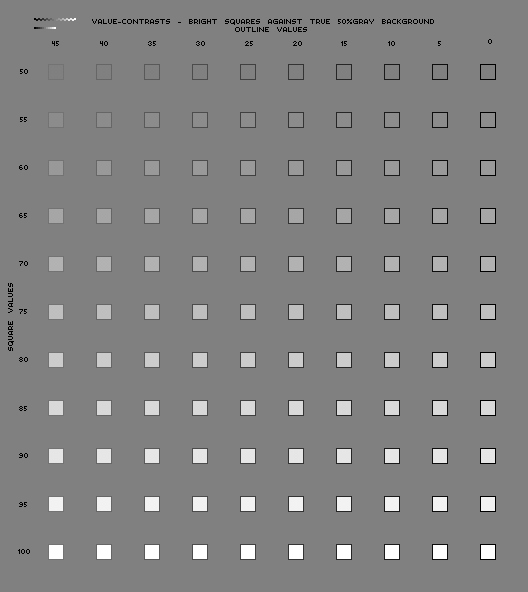
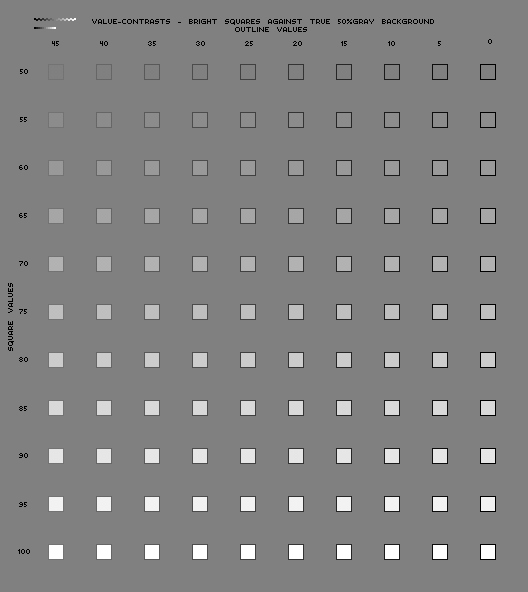
I made a chart which contains:
lines: squares at brightness levels starting at 50 and going up to 100 (pure white)
columns: outlines with a value level starting at 45 and going down to 0 (true black)
I think that there are areas where the outline looks "washed out"
I think there are areas where the outline starts to "burn" (the contrast hurts your eyes)
I think that there is an area where the outline just looks alright.
For this simple example I want to pin down the area where background, outline and the square look as a whole nice to your eye.
SO all you have to do is actually look at the chart and search the points where it starts to look washed out and where it starts to burn.
Beware that the human eye adjusts it's color with time. SO you should have looked at something else before you do this and try to not spend longer than about 5 minutes with looking at it, otherwise your perception changes, because of the architecture of the human eye.