Whoo, haven't done one of these in a while. Hey, Rosier. Saw this a while back and saw some of the responses you've gotten thus far. Some have been really good, but I'm not sure if I'm quite seeing it in your updates. I decided I had enough time today to do some quick edits and maybe try to add some info to this discussion, regarding the animation of small scale pixel art. So after about 2 hours or so of doodling in Pro-motion and a few artistic liberties I've taken with your initial concept, here's what I came up with so far!
Bumping cause I finally decided to finish some new stuff...
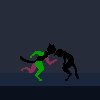
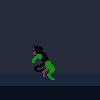
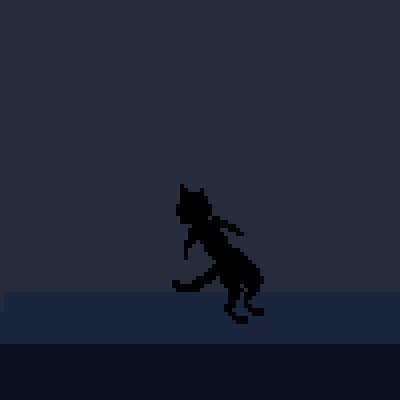
Idle: Based somewhat on Sol Badguy's Idle from Guilty Gear -- http://chaoti.csignal.org/sprites/large/ggx/sol_badguy_standing.gif
Based somewhat on Sol Badguy's Idle from Guilty Gear -- http://chaoti.csignal.org/sprites/large/ggx/sol_badguy_standing.gif
The idle you have so far is decent, but there are some odd things happening here. I looked at your inspiration, via the Sol Badguy gif, and see where you're trying to go with this. It kinda' seems like you're missing the subtleties of the idle. To be more specific, your character's feet keep moving up and down, as if he's in a constant state of perpetual tip-toeing, moving up and down. You could make the excuse that he's hovering with ice powers or magic(or something), but I got the feeling he's grounded in that idle. Therefore, look at your reference one more time in Sol's stance, and notice from the knee's down those body parts rarely move. Therefore, I think it would be wise to leave the feet in a static state.
Also, you have to understand you're working with a small space here, so traditional animation may give way to traditional pixel art technique. That is to say that you can't just focus on moving a pixel from one place to another and call it a day, as if it were a traditional line. Instead, you may have to implement a method called 'sub-pixeling'. That is to say, that within a set of frames, where one pixel was, another pixel that changes in color or contrast may take it's place creating the illusion of movement, yet somehow smoother transitions. In higher res animations, think of the equivalent of auto-tween effects between two animated frames/graphics. They are similar concepts, but sub-pixeling would be very helpful here.
Therefore, I tried to add these concepts in this singular idle pose that I've edited for ya'. Also note that the majority of pixel movement is happening in the chest region. As you look further past the chest in all directions, you'll notice the further it moves throughout the body from the chest, the less pixel movement or sub-pixeling there is(which makes sense, as the major action in the animation is the breathing, happening through the lungs, not the other body parts!

), except for maybe the head region:

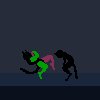
Went ahead and redid the combo into a more viable, less flail-y motion. What I mean when I say W/O Delay is that I took out a 'Lead Up' Frame right before the actual 'Full Hit' Frame. I couldn't decide whether or not I wanted it to look more snappy or not, and thought you guys might have more insight.
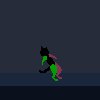
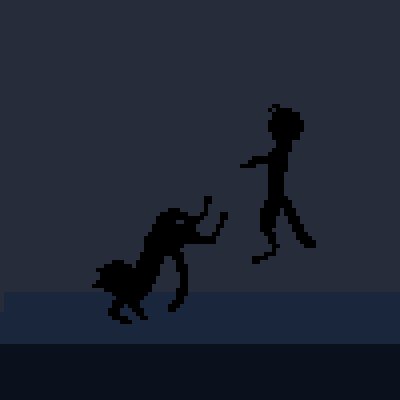
One Hit: 

One Hit W/O Delay:

As for the one hit animation, it seems you've already been told about the snap in the attack, but I'm still not quite noticing it. For animation, timing matters especially if you are to convey motion or actions to people. What some beginner tend to do when they jump into animation initially is to start animating an action, from the starting frame to the end frame in chronological order. Of course, logic would dictate that as being the smart thing to do, but animating is a bit different. It's all about communication and translating it to paper(digital or not). With this, it's about timing.
As I mentioned previously, your animations look as though you're following through each frame chronologically, making it look as though each frame is running at the same frames per sec causing the movement to look slower than it should. In this case, you don't want to do that. Try and make key frames first, dotting their positioning before doing the 'tweens'(or "in-betweens", as there known generally). By doing so, you'll find that you'll have a better idea with mapping out the timing for each key, and how many frames it may or may not take to move to another key. Take a look at this quick edit I've done here:

So, here it's a simple 5 frame animation. We're moving from stance to a quick jab and a recover back to stance. The key animations are the stance and the jab here, obviously. It's a simple jab, so you don't need to do much work. In fact, this could be done shorter, which you'll see in this next little sample I've done. However, for the moment focus on the changes I've made:
- In frame 1, there's the idle stance. We'll consider this a key frame.
- In frame 2, there is a transition moving to the next key frame, which is a solid jab.
- In frame 3, we see the key frame, in a lower stance throwing the jab.
- In frame 4, we have a transition/recovery frame. It looks very similar to frame 3 and the movement changes little. This is done for a reason! By making a small change from the snapping jab, we're creating the illusion of a snappy punch, slightly extending it's normal reach. Think of it as a squish-squash technique that Disney animators use on their models/characters. But altering the model's general shape/length/form, it gives it more flow and liveliness. I added the white flashy stuff, to add to the ice-effect you mentioned earlier(not that it looks like ice, just to show which hand is causing harm).
- In frame 5, we have what SEEMS to be a slightly out of place transition frame. However, not so much. Because we're dealing with video game animation(as you stated earlier) there are some frames that may need to be drawn that can be reused to easily transition a movement to repeat itself. In this case, we've drawn a stance that is slightly crouched, but similar to the transition frame 2. However, it could technically be a an idle frame all on it's own. This is done on purpose, as we want a universal stance that other similar attacks can be done from, so combinations can easily flow from one type of attack to another, along with repeat frames.
Based on the last frame I mentioned earlier, we can see it helps continue the jab, if the player continuously presses the same command, programming-wise:

So in a way, that last frame is a transitional frame not only in an animation sense, but in programming sense as well(for a fighting game, at least)!
The other thing is timing here. On the first single jab attack I posted, the timing in chronological order from frame 1 to frame 5 is as follows in the DELAY of milliseconds per frame: 1st frame-150 ms/f, 2nd frame-60 ms/f, third frame- 40ms/f, fourth frame-60 ms/f, fifth frame-150 ms/f. Notice the quickest frame is the 3rd frame(with the smallest delay, meaning it's moving at more frames per second), which is the attack itself. Again, by adjusting our timing we can create the snapping effect.
Much like animating a swinging pendulum, an animator notices that when the pendulum reaches each end of it's respective swing, there are more frames to be drawn/tweened in those end positions. However, when the pendulum swings downward reaching it's' midpoint of the swing, an animator will notice there are less tweens drawn there to create the illusion of speed(ie, each frame is further from one another at the mid-point so the eyes are seeing images appear in different spots on the screen at such a fast time, they seem like the images are moving quicker than the prior frames which are more closer to one another, distance/position-wise). The same is happening with our animation in that these extreme changes in positions/stances/placement will determine how many frames are needed to translate our movement.
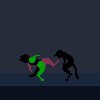
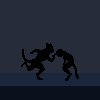
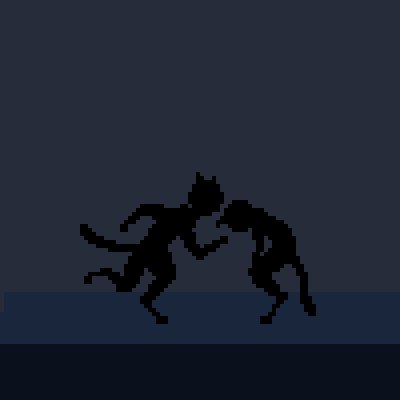
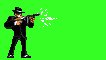
Two Hit: 

Two Hit W/O Delay:

We continue what we've discussed earlier and apply these same methods to the next attack with some minor changes, which is simply a two punch combination. I didn't mention it earlier, but the positioning of an attack really does matter. As mentioned by the other users, the starting force of a fighter's attack comes from the body, NOT the limbs. Energy travels from the center of gravity, creating a stronger attack, than simply moving an arm up or down. That's not to say one can't attack by simply flicking a limb in anothers general direction, but martial artists around the world have learned energy moves from object to object; because of this fact, if a fighter moves his body in such a way that a limb(such as an arm or leg) travel afterward in it's general path, the resulting blow would be more forceful and resolute than simply moving with a limb.
Your character's limbs seem a bit limp, as if they are flicking the opponent with the back of their hand in a strange 'shoo'ing manner. If he is meant to be punching, than a straight arm, which begins from the chest or hip, is more devastating.

The legs dip a bit to produce a better "spring action" for the resulting blow. Notice the end placement of the hands as well. They are placed no lower than his shoulder, as it's meant to be a high attack. Also note the placement of his feet, as even though they turn as he turns, they still remain in place. For boxers, having a stance where the legs are shoulder-width apart and set in place during a combination helps with the power.(obviously, the application of said technique can change with different styles of boxing, where a fighter who is a 'poker' will tend to move his feet as he pokes/jabs his opponent for points. However, these fighters win by points and not damage, mostly. I'm assuming your character is looking for damage, so he may sacrifice movement on such an occasion).
As far as timing goes, I've intentionally slowed down the key frame attacks here for a particular reason. I'm only doing so to create an 'impact' affect. In reality, I would've timed them quicker like the first attack. However, I'm slowing each attack here, to give you a sense of how a programmer may want to see an animation play out during a game. That is to say that if first attack hits, there would be a short delay in timing for the next input to be placed in the combination series. So basically, it's how a programmer would probably want to set the programming for an attack for added effect.
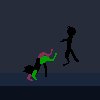
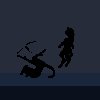
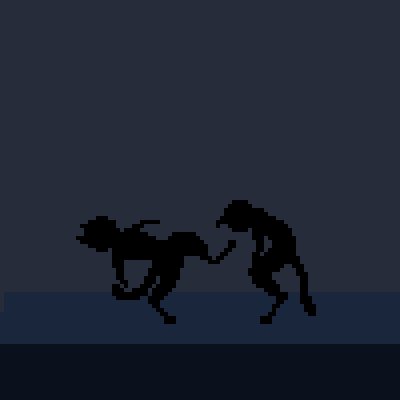
Three Hit:

Three Hit W.O Delay:

Again, we're just following what we've learned so far. I reused some frames to help transition the movement a bit better, and edited some existing ones slightly to extend his reach just a teensy bit further. Each key is still slowed down, for added-effect, until he returns back to his idle pose:

As for everything else, it's all in the details. The subtle swing of the coat and hair, posing, and knowing how your timing plays into an attack. Practice makes perfect(which I'm not claiming for myself at all), as they say. Hope to see an update in the future, as I like seeing animators grow!
Good luck!




































 Based somewhat on Sol Badguy's Idle from Guilty Gear --
Based somewhat on Sol Badguy's Idle from Guilty Gear -- 















