11
General Discussion / Firewall Demo (A tablet/stylus-oriented game)
« on: September 11, 2007, 04:02:08 am »
[First off, my apologies, as I am copy-pasting this from another forum, but this seemed like a tablet-rich deposit of Wacom users and game players and friends, so, here we go!]
A couple years ago I had an idea for what I thought might be a fun like Popcap-type game, sort of Pictionary meets Space Invaders or something? But I never really got around to building the prototype like I wanted, and then the Nintendo DS came out...and suddenly I thought maybe this game might have a home now. So, much much later, I started coding the prototype, and I think I've gotten it to the point where its somewhat testable!

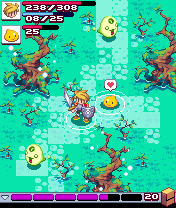
So, yeah! Basically you draw copies of the "viruses" that come down those lines, and you hit the upload button to shoot them up and take them out. You can also reprogram viruses to do your bidding, depending on the missions etc.
The Nintendo DS window dressing is there because I am planning on pitching this game in Q1 08 in the hopes of getting publisher backing to become a real DS developer. If anyone here has insight about this process, I am VERY interested to hear it!
A few notes for anyone who tests this out:
1 - Thank you! This is a weird game, and I'm having a heck of a time getting the difficulty curve where I want it. So, thanks
2 - As this is being designed for stylus-oriented play, trying to interact with it using a mouse or a touchpad or a keyboard nubby is very, very hard. Basically imagine playing Trauma Center with a touchpad. I do not recommend it!
3 - This is a functional but WIP prototype with NO fancy animation, NO real artwork, and NO special effects. Basically I want to make sure the game is fun and addictive BEFORE there are explosions, screenshakes, sound effects, and nice bright colors. I figure if I can get it to that state then I've got a winner on my hands (or I hope so anyways)
5 - The first screen of the game has 6 missions on it. The 2 missions marked "BUGGY" are just that; buggy. Or more appropriately, simply incomplete. I have a few more features to bang out over the next week or so while I continue tweaking the difficulty etc.
6 - Right now I am mainly interested in the level of difficulty for the first 4 missions. Do you feel like they are boring/too easy? Unfair and too hard? I really want to get that part of it right! However, any other thoughts or questions you have I'd be happy to hear/answer/etc.
7 - No, this is not the "complete" game. The final demo will feature a simple overworld-type area where you can walk around and talk to folks and get missions, buy upgrades for your terminal, etc. There may be more missions in the demo but there will be at least these 6.
8 - If anyone is actually interested, the game's story is a kind of shonen-jumpy type hacker story. You play as a female high school student who is a preternatural hacking phenom. Scouted by a counter-espionage government agency called the ESD, you begin your career as a professional hacker for the good guys. But all is not as it seems...
Ok, that is all I can think of right now. Oh! Except for the link to the game
http://games.lastchancemedia.com/firewall/
Anyways, thanks again!
A couple years ago I had an idea for what I thought might be a fun like Popcap-type game, sort of Pictionary meets Space Invaders or something? But I never really got around to building the prototype like I wanted, and then the Nintendo DS came out...and suddenly I thought maybe this game might have a home now. So, much much later, I started coding the prototype, and I think I've gotten it to the point where its somewhat testable!

So, yeah! Basically you draw copies of the "viruses" that come down those lines, and you hit the upload button to shoot them up and take them out. You can also reprogram viruses to do your bidding, depending on the missions etc.
The Nintendo DS window dressing is there because I am planning on pitching this game in Q1 08 in the hopes of getting publisher backing to become a real DS developer. If anyone here has insight about this process, I am VERY interested to hear it!
A few notes for anyone who tests this out:
1 - Thank you! This is a weird game, and I'm having a heck of a time getting the difficulty curve where I want it. So, thanks
2 - As this is being designed for stylus-oriented play, trying to interact with it using a mouse or a touchpad or a keyboard nubby is very, very hard. Basically imagine playing Trauma Center with a touchpad. I do not recommend it!
3 - This is a functional but WIP prototype with NO fancy animation, NO real artwork, and NO special effects. Basically I want to make sure the game is fun and addictive BEFORE there are explosions, screenshakes, sound effects, and nice bright colors. I figure if I can get it to that state then I've got a winner on my hands (or I hope so anyways)
5 - The first screen of the game has 6 missions on it. The 2 missions marked "BUGGY" are just that; buggy. Or more appropriately, simply incomplete. I have a few more features to bang out over the next week or so while I continue tweaking the difficulty etc.
6 - Right now I am mainly interested in the level of difficulty for the first 4 missions. Do you feel like they are boring/too easy? Unfair and too hard? I really want to get that part of it right! However, any other thoughts or questions you have I'd be happy to hear/answer/etc.
7 - No, this is not the "complete" game. The final demo will feature a simple overworld-type area where you can walk around and talk to folks and get missions, buy upgrades for your terminal, etc. There may be more missions in the demo but there will be at least these 6.
8 - If anyone is actually interested, the game's story is a kind of shonen-jumpy type hacker story. You play as a female high school student who is a preternatural hacking phenom. Scouted by a counter-espionage government agency called the ESD, you begin your career as a professional hacker for the good guys. But all is not as it seems...
Ok, that is all I can think of right now. Oh! Except for the link to the game
http://games.lastchancemedia.com/firewall/
Anyways, thanks again!