341
Commercial Critique / Re: Commercial Critique Challenge - Pokemon Red/Blue
« on: May 28, 2013, 05:03:26 pm »
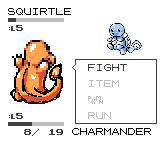
Well, following all that there really isn't much left for me to do other than change the GUI slightly. 
I like your fat health bars. Health really is quite important to fights, so it deserves more real estate on the screen!
As for the contrast problem I think I've managed to solve that without the need for dithering.
Players probably won't be seeing grass for the first time under their attack listing, so I figure it'd be enough. As an alternative I could use an icon? 8x8px is enough to make a little leaf icon. It's all for naught though, since I can't use that layout given the other issues.
I've put each pokemon's information right up against them, so now you should easily be able to tell which is which without the need for arrows.
Cursed scrolling effects ruining my full bodied backsprites. Though I'm sure one could come up with an alternative means of scrolling that would allow for a shorter text box? In any case, added a fatter text box.
Yeah well clean/strictness impresses me! T_T Silly target audience. Gave it rounded corners for them.


That's it. In my defence, my mindset is that of if it were released today (well 2013) and its target audience was me - just on the limited hardware of the GBC.
Speech bubbles from the left indicate it's our action, from the right our opponent's. We read from left to right, so I moved the fight options accordingly.
I like your fat health bars. Health really is quite important to fights, so it deserves more real estate on the screen!
As for the contrast problem I think I've managed to solve that without the need for dithering.
Players probably won't be seeing grass for the first time under their attack listing, so I figure it'd be enough. As an alternative I could use an icon? 8x8px is enough to make a little leaf icon. It's all for naught though, since I can't use that layout given the other issues.
I've put each pokemon's information right up against them, so now you should easily be able to tell which is which without the need for arrows.
Cursed scrolling effects ruining my full bodied backsprites. Though I'm sure one could come up with an alternative means of scrolling that would allow for a shorter text box? In any case, added a fatter text box.
Yeah well clean/strictness impresses me! T_T Silly target audience. Gave it rounded corners for them.


That's it. In my defence, my mindset is that of if it were released today (well 2013) and its target audience was me - just on the limited hardware of the GBC.
Speech bubbles from the left indicate it's our action, from the right our opponent's. We read from left to right, so I moved the fight options accordingly.