Hey, everyone!

I posted this little guide at the TIGSource forums a little over a year ago (didn't realize it had been that long

), and I've been told it's useful, so I'm sharing it here as well.
I thought I'd share some templates for creating pixel art tile sets, since that's something I always use when I make tiles. Also, I'll add some general advice when it comes to constructing sets with a ridiculous tile count.
 The tools
The toolsIf you use a pixel editor such as
Pro Motion,
Pyxel Edit or
GrafX2 to create your tiles, you can simply draw over the templates I've made, and all the identical tiles in the map will be updated as you draw.
You can also easily erase all instances of unneeded tiles. This can save a lot of time and effort, and allows for a more polished result. Otherwise, I would recommend using only the first three or four tile groups I've listed below.
The tiles are 16 by 16 pixels in size and have been drawn with a thick border for readability. This border style is going to add a lot of complexity (mainly sets 5, 8 and 11). In order to limit the tile count, you can try to replace tiles with their closest equivalent. However, this will also increase the amount of transitions between the remaining tiles. Another significant source of complexity is the addition of double slopes (2:1 and 1:2), which will add complexity to a game engine as well.
All the tile set templates are licensed under a Creative Commons license.

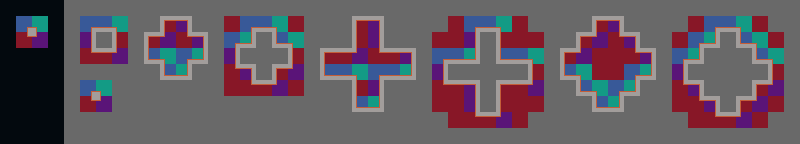
Set 1: Base tiles
This is a good starting point. I always start with the center tile to make sure it tiles well with itself before it's connected to the other tiles.
As you can see, the tiles are color coded to make it easier to gauge the amount of work you can save by flipping the tiles. If you don't want something too repetitive, you can still use the flipped tiles as a starting point for further modifications.
Set 2: Concave corners
By adding these, you can achieve a semi-diagonal impression by using stair step patterns. The resulting set is nice for top-down maps where you want transitions between multiple terrain types without having too many tiles in total.
Set 3: Thin structures
These are nice when you want more details in a smaller space, such as single-tile platforms for a platformer game. This
rock tile set from Dinothawr uses only sets 1 and 3, but as seen in
this screenshot, it's still possible to achieve structures from set 4, for instance, if you make sure all the transitions work with the existing tiles.
Set 4: Thin structures with corners
Many more combinations are possible now. This is a useful set for walls in a top-down roguelike, for instance.
The templates used so farTiles so far (29)
Set 5: More concave corners
Now we get to attach thinner structures to the base tiles. These are used in this
ice tile set. Once you start adding this type of tiles, it'll no longer be possible to use the automapping feature in
Tiled due to the complexity of the rules needed.
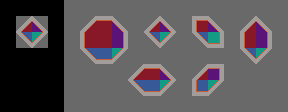
Set 6: Simple slopes
The simplest kind of slopes. These tiles are nice for making your levels look less blocky, although there's not much flexibility with just these four tiles.
Set 7: Simple slopes with added borders
I don't really find the single-block tiles that useful at this size, but they could be handy for a game where the tiles are larger relative to the resolution.
Set 8: Simple slopes with concave corners
How much complexity you'll add when you introduce these tiles will vary. You can try to use the perpendicular, concave corner tiles found in the previous sets. Otherwise, add diagonal variants as needed. Here's the finished
rock tile set from the animated example further up, as an example of a sloped set.
The templates used so farTiles so far (89)
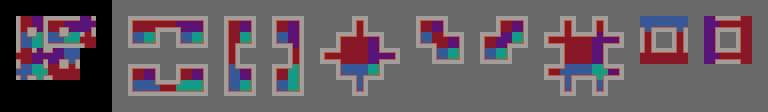
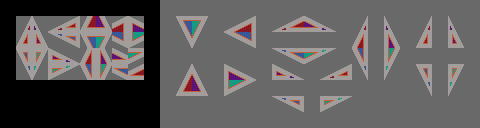
Set 9: Double slopes
Notice how this set consists of four times as many tiles as the simple slope set. This does not bode well.
 Set 10: Double slopes with added borders
Set 10: Double slopes with added borders
Even though this adds a lot of tiles, the amount of transitions to other tiles is fairly limited. You get some very thin platforms this way, which may not fit if you want a chunkier style.
Set 11: Double slopes with concave corners
Look at all this stuff!

In this case, it'll be more difficult to reuse the corners from previously, so a lot more types are needed. With these tiles added, you can start making tile sets such as this
complex rock tile set. I've made sure to reuse tiles as much as possible, so I'm not using nearly that many different tiles. Some of the tile count is from duplicate tiles. In practice, you'll want multiple versions of certain tile types for variation, so that inflates the tile count.
Tiles from sets 3 and 4 are used in the corresponding
leaf set, but not for the rocks (except for the solitary block). Depending on your style, you can pick and choose between the types of tiles you add. There's no single solution there.
The full set of templatesAll the tiles (197)
Note that this is not an exhaustive collection of tiles. You may still find some additional transitions I haven't covered. You can even add triple slopes if you won't mind the resulting tile count.
You're unlikely to need every single tile from the more complex sets, so don't worry about having to make all the tiles you've selected right away. It's better to add them on a need-to-have basis.The example tile sets can be found
here.
Tile sheets with various selections of tiles:
First three setsFirst four setsFirst two sets and slopes (1:1)First four sets and slopes (1:1)First two sets and both slope types
Let me know if there's anything I can add or anything else I can do to make this more useful.
