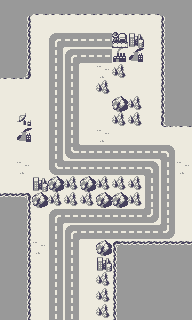
I've made an edit to try to show some issues I see with this piece:


I will attempt to explain my changes.
A big issue I see running through the pieces is contrast affecting readability. Try squinting and looking at your level mockup and see what is most visible to your blurry vision. This is a good quick way to read what contrasting elements are dominating the composition. To me, the water and roads contrasting against the ground absolutely dominate the entire scene. These are really just background elements, so you generally don't want them taking all the eye's attention. For this reason I lowered their contrast against the regular ground tile.
Next is real estate utilisation. You've got a whole 16x16 tile describe something, so you might as well pack as much information into that space as you can (as long as the tile stays understandable). This means exaggerating proportions of your subjects to get as much information about the scene viewable as possible. Look how big I made the roads, for example. This has an additional gameplay benefit - you can quickly see the grid. Normally that's an undesirable thing, but in a tactical game where each tile type has specific effects on your decisions, you do actually want the grid to be pretty obvious. With my edit, it's much more apparent exactly where a city begins/ends, or a mountain, or a road, etc.
The next point is a little more difficult to explain. You want to keep the contrast down on all these elements as they're background elements and sprites still have to sit on top of them, so you want them to be pretty low contrast, but you still want to give them enough detail to make them understandable to the player. How I have done this (it's most obvious with the trees) is juggled the tone balance in each tile. Estimate what percentage of the tile each palette entry occupies. With the trees, over half of the tile's space is taken up by the same colour as the ground tiles, and maybe like 20% of the tile is the second-darkest tone. The effect this balance has is that the trees don't contrast very heavily against the ground, but they still have 3 tones in there to describe the form of the trees. You can see I've done similar things with the other tiles.
Though I've only editted the world-map tiles, this contrast issue carries across very significantly into the battle screens You've got black dominating the screen, I would recommend saving black JUST for sprites, and have that as a running theme throughout the entire project. That way any time you need something to pop, you just lay some black into it. You can use the colour balance technique I talked about earlier to render all the non-sprites with the 3 lighter tones.
Speaking of the battle screens, they are very small. What screen size is this game supposed to run in? Surely they could be quite a bit larger.
Oh the last little thing, not very important, but consider tinting your greys slightly to make it more visually interesting. I tinted the shadows blue and the brightest tone towards yellow, just to get a temperature range happening across the ramp.
I think thats the main things I wanted to say. I love advance wars, and it's great the amount of effort you've put into this so far. I hope to see more.
