For those new to commercial critiques, this is an activity where the community selects something, usually a game, containing interesting examples of pixel art. We then discuss the pixel art as a group, analyzing and dissecting techniques that work for the art, and techniques that don't, in order to learn and grow and all that warm fuzzy stuff.
This time around we'll be critiquing The Chaos Engine, by The Bitmap Brothers. To give a little background, The Bitmap Brothers played a huge part in bringing the Amiga platform to the front lines of popular gaming in the late 80s and early 90s, due in no small part to their freaking awesome graphics and immense levels of pixeling talent. The Chaos Engine was selected by popular demand because it exemplifies some of the pixeling techniques that make their graphics great by today's standards while still working within the limitations of the Amiga's
Original Chip Set (in case you wondered what all that OCS stuff people have been babbling about stands for)
Finding screenshots for critique:- Screenshots of the OCS version (the original version, often preferred due to more subdued colors, particularly on sprites) are available
here and
here, among other places.
- The DOS version of the game is available for download
here.
- Those of you who prefer to kick it oldschool can download the Amiga OCS rom
here. You'll need an Amiga emulator and an lzx-capable file decompressor.
Remember, kids: hotlinking images is a terrible thing to do. If I still had hosting I'd put them all up on it for linking, but such is life.
We obviously have a lot to learn from these guys, and their art. I can't wait to hear what grabs you about these graphics, and why, as well as dissecting some of these awesome techniques with you so that we can learn, move up, and move on as pixel pushers.
I'll throw my hat into the ring first. One of the first things most people mention when giving this game its rightful praise is the color selection. The artists managed to keep colors down while retaining a very high level of quality and fidelity in the art; in fact, many of their color optimization techniques became cornerstones of their style, or at least contributed to the atmosphere of the games.

Here's an early cutscene grab that I scribbled on. This shot is an excellent example of one of a popular technique for color reduction. As you can see, even though the general tone of the image is definitely a yellow-green, there are a few different things going on here colorwise; the grey of the dino's skin and top of the plateau, the brown on the ground, the pink of the gums and tongue, the skin tones and clothing on the wee people. However, this image only contains 32 colors.
If you look at the colors I smudged out near the bottom of the image you can see that the palette cointains one big pale greenscale with a few mini-gradients of grey, brown, and pink to make up the rest of the colors. By dithering colors from the greenscale into these other color palettes, especially within the transitional shades from light to dark (since the highlight and core shadow colors are the most important in showing the color of the light and the object it's hitting), they not only kept the total color count down to 32, but also gave the image a green, moody ambient color cast appropriate for a cutscene. Near the top I blew up one of the little worker guys to examine how a full compliment of shirt shades was derived from two blues mixed with colors from the main greenscale.
Now for some actual gameplay graphics:


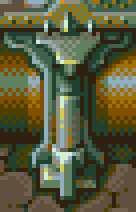
These two shots show a practice popular with The Bitmap Brothers, their many imitators, and Amiga era pixelists in general, namely taking what we know and love about hue rotation and turning it on its head. Most pixel artists (at least, most around this board) think of a hue rotation or a hue shift in terms of moving hue either up or down across the hue slider as a color becomes darker or lighter. In these shots the hues seem to bounce back and forth, to different degrees on different objects. First, let's look at some metal stuff from the first shot:


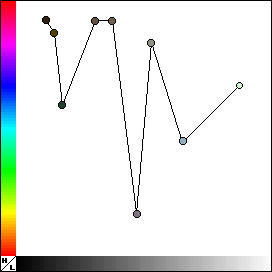
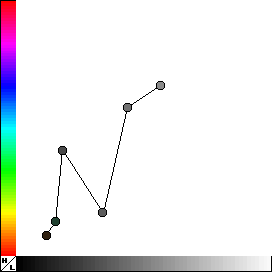
Most of us learn early on that banding light and dark values next to each other is the key to creating believable metal textures in pixels. The artists take it a little further here in that they're banding hues along with values. A piece of metal that goes from light, to dark, to light again could also go from blue, to green, to blue again. To look at the relationship between hue and value in these objects, my geeky ass made a graph:

As the colors go from dark to light, the hue jumps around, making larger leaps towards the middle range. As predicted, the colors on the metal go from light/greenish to darker/bluish and back to light/greenish, but wait! There's all kinds of reds in there! Right smack in those middle transitional shades as well as at the very darkest end, the hue jumps to the deep reds and the desaturated oranges (browns) you find in the ground. Not only does this create intermediate shading without adding more colors onto the palette, but it gives the impression that the metal is catching and reflecting the ground colors.


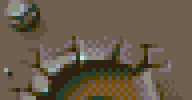
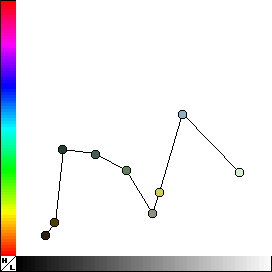
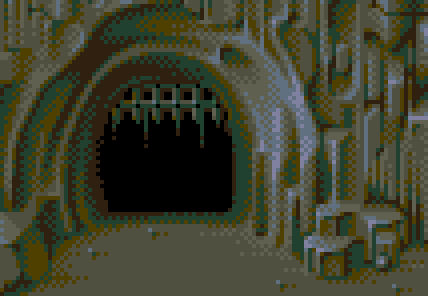
Here's a grab of some ground tiles from the same level. We see a few runs of similar hues with different values, like a few dark greens we saw in the metal, middle browns for the bulk of the ground, etc. We also see the hue jumping back up to green and even into the blues towards the brighter end. We see greens and blues in the upper ranges of the metal too, apparently the artists are indicating the color of the lightsource as best as they can without wasting extra colors. Same deal with some cave wall tiles grabbed from the first level:


different palette, same principle. Accentuating the blueness of the natural daylight gives the whole scene a cooler ("subdued" as Ptoing or someone put it) appearance.
I have more to say, but I'll shut up and give you guys a turn, and give myself a chance to prepare a little more.