11
Pixel Art Feature Chest / Re: [WIP] Death Korps Portrait
« on: August 28, 2010, 01:54:25 pm »
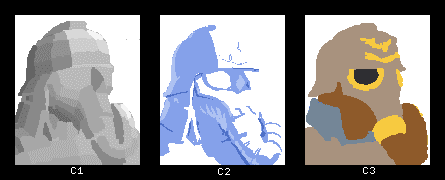
Man, that looks a whole lot better with your edits. I always get blank-canvas syndrome when choosing colors, your paintover's given me a pretty good idea of how to get started on it now. I like the feel what adding the sketch on top does, even if it is starting to get away from that clean, controlled pixel art look.
I'll have to go thru the keyboards hotlist and take a look at what things I do most often. I like your suggestion of using the standard gaming controls for the main hotkeys. For people with tablets, putting your main controls on the tablet itself is a huge timesaver. I've got my Intuos' ExpressKeys set to Brush Size Up/Down, and History Step Fwd/Back; the pen's rocker switch is set to Alt for the forward switch (eyedropper with the brush tool), and the Hand/Pan tool with the back switch
I'll take a whack at cleaning this thing up a bit more and trying some new color combos, then post the results when I get the chance (today, I hope). Thanks for the advice.
I'll have to go thru the keyboards hotlist and take a look at what things I do most often. I like your suggestion of using the standard gaming controls for the main hotkeys. For people with tablets, putting your main controls on the tablet itself is a huge timesaver. I've got my Intuos' ExpressKeys set to Brush Size Up/Down, and History Step Fwd/Back; the pen's rocker switch is set to Alt for the forward switch (eyedropper with the brush tool), and the Hand/Pan tool with the back switch
I'll take a whack at cleaning this thing up a bit more and trying some new color combos, then post the results when I get the chance (today, I hope). Thanks for the advice.