I have created two tutorials on pixelling, one jsut now and the other about 5 months ago. The one I just finsihed was a dithering tutorial using and expanding upon an image with different dither techniques Helm posted sometime back. This is it:
OLIV'S DITHERING TUTORIAL[/color]
Dithering is a technique spriting technique used to transition colors, give the appearance of multiple colors, and to give texture. I have compiled 7 basic dithering styles here. I ahve also broken down the traditional dither into 4 parts, and show a technique you can use to soften any dither.
As you look through the tutorial, look at the textures the dithers create and think about what they could be used for. Most of them could be used for anything, but one may be especially suited for vloth, mottled skin, metal, etc.
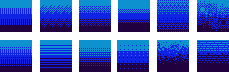
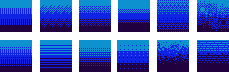
The Completed Basic Dither Description
Description The complete dither. It is composed of 10%, 25%, 50%, and 75% dithers. This dither is not used for texturing, but for smoothly transitioning colors.
The Components of the Basic Dither[/i]
10% Dither Description
Description The first part of the complete dither.
25% Dither Description
Description The second part of the completed dither. This has a noticable texture, and is good for creating a soft shadow that does not go into 50% dither.
50% Dither Description
Description Third part of the complete dither. The most commonly known dither style. Is useful for creating a flat in-between shade.
75% Dither Description
Description The fourth component of the complete dither. This is the only of the components that gives a real "texture." This is caused by the crosses.
Those are the components of the completed dither. Many can be used on their own, or in different pairs or trios. I reommend when dithering a large basically unrestricted piece dithering 25% - 50% - 25% between shades. For smaller sprites, just do a straight 50% dither. The only time you should need the complete dither is if you are working on a very large piece with very restrciting colors.Dither StylesThese dithers are not only used for transitioning, but also for texturing.Brickwork Diagonal
Diagonal Groady
Groady Horizontal
Horizontal Scribble
Scribble Vertical
Vertical
I also want to show you how to "soften" or "extend" a dither. It's very simple, you just take the raw dither like the vertical:

And tack on some extra pixels, effectively softening and making the transition more gradual, like this:

Here are all the dithers at regualr size in one image:

That is what dithering is. Not something you can really teach, but something you have to look at and understand what is being done and how. I hope this helps you understand pixelling better

That is the first tutorial. My other one, which was to teach basic spriting skills as far as highlights, color cholce, AA, and what a nice looking sprite is composed of is here:
oliv's basic platform sprtiting tutorialPart1
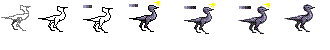
Use greys to sketch a concept of what the sprite will be. Darker greys for shadows, lighter for basic lines. Do
NOT begin cleaning up the lines while they are grey. The idea here was a robotic dinosaur with a cockpit where the head was, but that changed.
Part2
Use black to create an outline, on top of the greys. make sure the black outline is as clean as possible. Try fluxuating the black outline across different parts of the greys, to help see which lines are more natural.
Part3
Basic clean up, get rid of greys, and if anything about the lines looks awkward change it now.
Part4
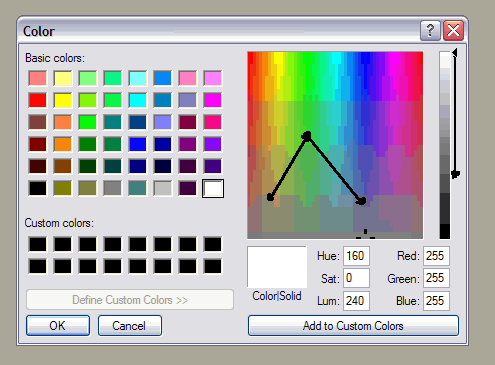
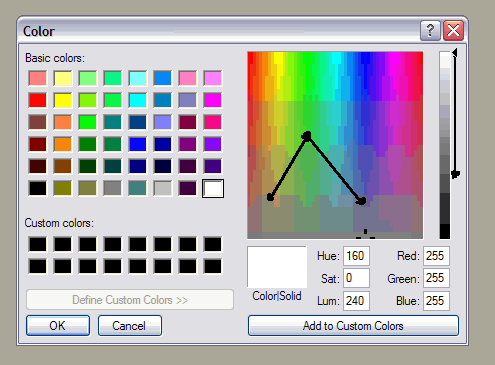
Pick your pallet. This is one of the most important steps. First, think about the mood your going for. Then think bout what colors are associated with that mood, and pick out colors that go with it. keep in mind you must think of the
actual color that object is- any child will tell you waater is blue- it is not. Water is grey, water is green, water is purple, water is blue, water is black, whater is white (reflections). In the color chooser, experiment with the colors- don't pick a color out of the section that has the general thing you're going for- really look at the colors.

Now, in small sprites you need contrast- lots of it. So make sure your colors are few and far between. When adjusting shades (look at color choosing for ref.), you start where your original color is (the black dot in the green), and then move your next color either to the left or right of where the original color is, and down, then lower the ptich on the right hand side (that grayscale bar) as well. Note that I only used 4 colors total for this sprite. Put all the colors on your image, side by side, to see how they look. Make sure there is enough contrast!
ALWAYS minimalize your color usage. (This is only basic pallet-choosing, not at all in-depth)
Part5
Begin coloring your dinosaur by filling in with your mid- color, then add shadows and highlights. When coloring, don't color things the way you think they should be- color them the way you see them. Go on google images and looks for reference pictures, so you see how the light really falls on them and how they really look. One thing I sometimes do is draw a lightsource up in the corner, to help me visualize where the light is coming from.
DO NOT color over ANY of your outlines- outlines are absolutely necessary for small sprites. Just color around them for now.
Part6
Time to begin coloring your outlines- slightly. use the two darker colors (I have for), and use the lighter of two darks to color over where the brightest parts of the image are. Also, in places where the outline have doubled up, use the lighter of the darks to highlight the part with more light.
Part7
Begin anti-aliasing (AA). Start with your mid color, and go around the edges of the outline that when zoomed out are roughest. You tuck single AA pixels in the corners of the outline. Do not overAA with this shade, only use it for the parts that are roughest. Next take the lightest shade and begin adding pixels next to the darker AA in a manner where the pixel does not sit on top of them, creating a lump, but along the outline and net to the original AA pixel. Then, go through the corners that were not AA'd before and add AA there- but
ONLY in the areas that need it. If you over AA the image will look fuzzy and blurred.
MAKE SURE that none of the AAing interferes with the shape of the sprite- only softens it.
Final
Look at the sprite now- if anything is wrong, fix it. Sometimes you just have to finish a sprite before you really see what is wrong with it. Clean up the background, and you're finished. If you're going to animate the sprite, do so now, or if you're an outline-animator, too late

. I hope this will help people with their sprites, even if all it does is teach good spriting form and techniques, not actual drawing skills- those come through practice.
And here are the steps in one image (dammit I JPEG's the image >_< sorry guys)


Now practice on these lines! Post with your colorings, make sure you do while following the steps in this tutorial!
Okay, there they are. I wanted to know what you guys thought about them if I covered everything well enough, anything I didn't cover and should have, and how effective you think they actually are. Thanks

It appears the site I hosted the images for the second tutorial is down, don't worry, they'll be up soon. Sorry about that.