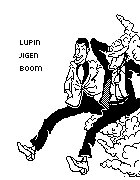
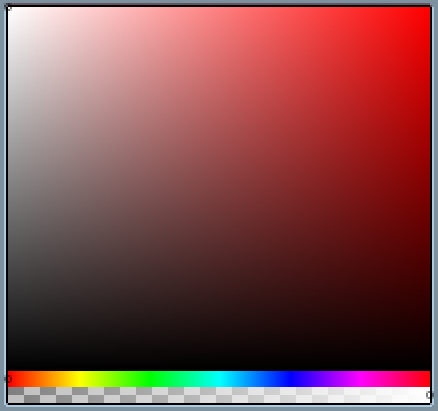
But the problem is that yellow and white are very close in terms of value. So it won't read as well if you have a brighter outline.

You're absolutely right, I totally forgot how similar yellow was to white (traditional painters use yellow sometimes to produce lightness or whiteness).
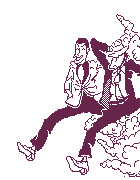
If you invert every frame of the first animation, you'll see how it *should* look like with a white background (but now with a blue balloon).

Damn it works like rain.
----------------
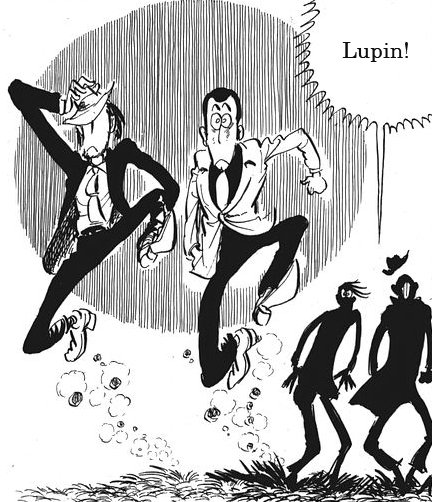
In summary: 1. If the background is black (or dark): The border color should be close in value to the background, so dark values. While the inside color is lighter than the border. (values: inside color < in-between value < border value)
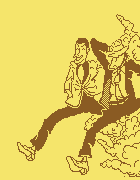
 2. If the background is white (or light):
2. If the background is white (or light):Vice-versa of 1. Border color is a light value while the inside color is darker.
I applied that knowledge to the shadow too. (values: inside color > in-between value > border value)
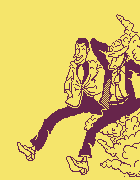
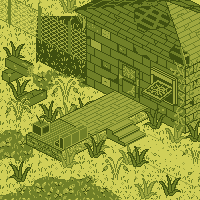
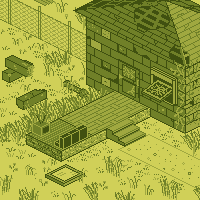
 3. Dark border on light background (and vice-versa)
3. Dark border on light background (and vice-versa)Download the images and study the 2nd frame.
You'll notice that in the original, the in-between color is used on the first silhouette. However, in this modified image, I used the in-between color for the second silhouette. You'll have to see it for yourself.
It's more like the balloon is expanding and shrinking in the opposite direction of the original, but it gets the job done.