1
Devlogs & Projects / Music Crash Course
« on: April 05, 2016, 02:58:22 am »
(I doubt I will finish this).
By Viewer Request:
Music Crash Course
Contents:
Why?
Required Materials
Entry Exam: Hearing Pitch
Lesson 1: Distances
Why?
Music is relevant to some people here because of the overlap of pixel art with game development, and the overlap of game development with music. I understand that this topic is stretching the boundary of this forum's focus, but since they are members of this forum who have asked me to make a guide, I am posting it here.
Required Materials
Beware of getting lost in a search for your holy grail of music tools! A piano, paper, and pencil is all that was required by most of the composers in history, and many people today. However, since this guide is intended for game music, you will need a way of making an audio recording your composition.
Be aware of these two types of musical recordings on a computer:
[TODO] Talk about recording live music, MIDI keyboards, and computer-generated instruments.
I suggest any tool with a piano-roll editor, e.g.
My personal reccomendation is PxTone (delete its japanese.ico file for English), which can be run under GNU/Linux and Mac OS X with Wine. See this list for other options.
Look for this list of software for.
Entry Exam: Hearing Pitch
Listen to this recording of eight notes in sequence. Do these notes sound like they are going up, or down; getting higher, or lower?
This lowness or highness is called pitch.
For the intents and purposes of this guide, pitch is practically synonymous with audio frequency, which is the speed of the vibration of the air (sound waves). A low pitch corresponds to a slowly vibrating frequency, while a high pitch corresponds to a quickly vibrating frequency. If you want to learn the true distinction between pitch and frequency, I suggest reading Wikipedia (1, 2).
The lower range of pitch is called the bass range, and the higher range of pitch is called the treble range. The instrument known as the bass is so named because it plays low notes in the bass range.
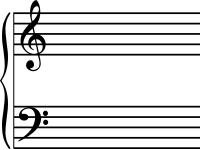
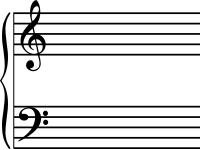
If you look at a piece of piano sheet music, you will probably see something like this:

Notice that there are two sets of five horizontal lines. These sets are called staves. The top staff is marked with a treble clef ( ), and on it will be written the symbols for higher treble notes, which a pianist would play with their right hand. The bottom staff is marked with a bass clef (
), and on it will be written the symbols for higher treble notes, which a pianist would play with their right hand. The bottom staff is marked with a bass clef (  ), and on it will be written the symbols for lower bass notes, which a pianist would play with their left hand. On a piano keyboard, the notes are arranged low to high from left to right. This is only because a piano would be hard to play when turned on its side. In sheet music, the notes are arranged more logically: low to high from bottom to top, with time extending to the right. Your music software's piano-roll editor is also arranged this way.
), and on it will be written the symbols for lower bass notes, which a pianist would play with their left hand. On a piano keyboard, the notes are arranged low to high from left to right. This is only because a piano would be hard to play when turned on its side. In sheet music, the notes are arranged more logically: low to high from bottom to top, with time extending to the right. Your music software's piano-roll editor is also arranged this way.
Lesson 1: Distances
To a composer the most important part of music is the distance, or spacing, between the notes. Notes spaced in time create rhythm. Notes spaced in pitch create harmony.
[TODO] Finish Lesson 1.
By Viewer Request:
Music Crash Course
Contents:
Why?
Required Materials
Entry Exam: Hearing Pitch
Lesson 1: Distances
Why?
Music is relevant to some people here because of the overlap of pixel art with game development, and the overlap of game development with music. I understand that this topic is stretching the boundary of this forum's focus, but since they are members of this forum who have asked me to make a guide, I am posting it here.
Required Materials
Beware of getting lost in a search for your holy grail of music tools! A piano, paper, and pencil is all that was required by most of the composers in history, and many people today. However, since this guide is intended for game music, you will need a way of making an audio recording your composition.
Be aware of these two types of musical recordings on a computer:
- Audio recording, the computer equivalent of a cassette tape, which stores the actual sound waves you hear. (*.wav, *.aiff, *.ogg, *.mp3, *.flac, …)
- MIDI recording, the computer equivalent of sheet music, which stores instructions of which notes to play, at which volumes, at which times, on which instruments, etc. (*.mid)
[TODO] Talk about recording live music, MIDI keyboards, and computer-generated instruments.
I suggest any tool with a piano-roll editor, e.g.
My personal reccomendation is PxTone (delete its japanese.ico file for English), which can be run under GNU/Linux and Mac OS X with Wine. See this list for other options.
Look for this list of software for.
Entry Exam: Hearing Pitch
Listen to this recording of eight notes in sequence. Do these notes sound like they are going up, or down; getting higher, or lower?
A: The notes are getting higher.
If you answered incorrectly, I am sorry, this guide will probably not be useful to you. I will not be teaching how to recognize pitch in this guide, because I don't know how to teach it. If you are determined to learn, please don't let me discourage you. I suggest you search for a teacher who can teach you how to recognize pitch. If you have no luck there, but are still interested in music, you might be interested in becoming a drummer, or making rhythmically-focused music.
If you answered correctly, congratulations; you have the makings of a musician, and this guide may be useful to you!
If you answered incorrectly, I am sorry, this guide will probably not be useful to you. I will not be teaching how to recognize pitch in this guide, because I don't know how to teach it. If you are determined to learn, please don't let me discourage you. I suggest you search for a teacher who can teach you how to recognize pitch. If you have no luck there, but are still interested in music, you might be interested in becoming a drummer, or making rhythmically-focused music.
If you answered correctly, congratulations; you have the makings of a musician, and this guide may be useful to you!
This lowness or highness is called pitch.
For the intents and purposes of this guide, pitch is practically synonymous with audio frequency, which is the speed of the vibration of the air (sound waves). A low pitch corresponds to a slowly vibrating frequency, while a high pitch corresponds to a quickly vibrating frequency. If you want to learn the true distinction between pitch and frequency, I suggest reading Wikipedia (1, 2).
The lower range of pitch is called the bass range, and the higher range of pitch is called the treble range. The instrument known as the bass is so named because it plays low notes in the bass range.
If you look at a piece of piano sheet music, you will probably see something like this:

Notice that there are two sets of five horizontal lines. These sets are called staves. The top staff is marked with a treble clef (
 ), and on it will be written the symbols for higher treble notes, which a pianist would play with their right hand. The bottom staff is marked with a bass clef (
), and on it will be written the symbols for higher treble notes, which a pianist would play with their right hand. The bottom staff is marked with a bass clef (  ), and on it will be written the symbols for lower bass notes, which a pianist would play with their left hand. On a piano keyboard, the notes are arranged low to high from left to right. This is only because a piano would be hard to play when turned on its side. In sheet music, the notes are arranged more logically: low to high from bottom to top, with time extending to the right. Your music software's piano-roll editor is also arranged this way.
), and on it will be written the symbols for lower bass notes, which a pianist would play with their left hand. On a piano keyboard, the notes are arranged low to high from left to right. This is only because a piano would be hard to play when turned on its side. In sheet music, the notes are arranged more logically: low to high from bottom to top, with time extending to the right. Your music software's piano-roll editor is also arranged this way.Lesson 1: Distances
To a composer the most important part of music is the distance, or spacing, between the notes. Notes spaced in time create rhythm. Notes spaced in pitch create harmony.
[TODO] Finish Lesson 1.

























